ViciDial Setup over PJSIP - Webrtc: AlmaLinux 8
Pre-assuming you setup is already in PJSIP, if not follow the instructions below: https://forum.devsach.in/discussion/95/vicidial-setup-over-pjsip
What is WebRTC?
WebRTC is an open source solution which provides facility to its users to use web browser as SIP client without using any softphone or IP phone.
Major benefits of using WebRTC with Vicidial
- No need of additional softphone or IP phone – which will remove complexity in their dialing experience and also reduce softphone / IP phone cost.
- Auto registering & answering the agent line – Agent does not need to remember registering softphone/IP phone before logging into agent portal, also does not need to answer the usual incoming call which they get while logging into the portal.
Steps to integrate webRTC with Vicidial
- Setup SSL for the webserver (Apache)
- Setup TLS in Asterisk built-in webserver
- Configure WebRTC and enable ViciPhone in ViciDial
- Use of PBXWebPhone as webrtc phone
- Configure WebRTC and enable ViciPhone in ViciDial
Step 1: Setup SSL for the webserver (Apache) :
You may follow step from: https://forum.devsach.in/discussion/91/installing-apache-and-ssl-in-centos-8-alma-linux-8
Step 2: Setup Asterisk built-in webserver
In the built-in webserver you now need to enable TLS port. Edit /etc/asterisk/http.conf and add/edit the following:
[general] enabled=yes bindaddr=127.0.0.1 enable_static=yes tlsenable=yes tlsbindaddr=0.0.0.0:8089 tlscertfile=/etc/letsencrypt/live/domain.example.com/cert.pem tlsprivatekey=/etc/letsencrypt/live/domain.example.com/privkey.pem
Note: Make sure port 8089 is open in your firewall
Allow WSS transport protocol
Go into /etc/asterisk/pjsip.conf and add/edit the following:
[transport-wss] type = transport protocol = wss bind = 0.0.0.0:8089
Restart Asterisk after making all the above changes
systemctl restart asterisk
To check, if your web socket port is working, open https://yourdomain:8089/ws in your browser. You should see "Update Required"
Step 3: Add codec_g729
Download the codec_g729 from the link as per your asterisk version and install it
Step 4: Use of ViciPhone as webrtc phone
Here is an example of Vicidial integration with custom WebRTC dialer
Use the link below to download customised webrtc phone for vicidial or run following command in your terminal for linux distributions
cd /var/www/html/ wget https://forum.devsach.in/uploads/6BTKYDXT1FBY/viciphone.zip unzip viciphone.zip chown -R apache:apache ViciPhone
Or Download WebPhone manually from the link below
Step 5: Configure WebRTC and enable ViciPhone in ViciDial
Now enable WebRTC in ViciDial and enable ViciPhone in ViciDial.
Change 1:
Go to admin –> servers -> edit server then
Add to the “Web Socket URL” line:wss://domain.example.com:8089/ws
Change 2:
Then go to admin -> templates add a new template call it WebRTC Phone then add:
aor/max_contacts = 10 endpoint/rtcp_mux = yes endpoint/use_avpf = yes endpoint/transport = transport-wss endpoint/dtls_setup = actpass endpoint/ice_support = yes endpoint/dtls_verify = fingerprint endpoint/media_encryption = dtls endpoint/dtls_cert_file = /etc/letsencrypt/live/domain.example.com/cert.pem endpoint/dtls_private_key = /etc/letsencrypt/live/domain.example.com/privkey.pem endpoint/media_use_received_transport = yes
Change 3:
Go to admin –> phone then create a phone using the webrtc template ,
then go to “edit the phone” setting go to the line “set as webphone” to “Y”
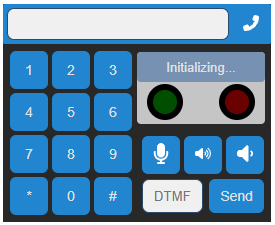
now log in to the Agent interface and you should have your ViciPhone registered and able to receive a call:
If you get Viciphone Reg. failed error make sure you restarted Asterisk to apply changes and that your Phone uses WebRTC template we have created earlier.
Change 4:
Then in vicidial goto admin –> system settings then to the line :
Default webphone set it to “1”
Webphone url:https://domain.example.com/ViciPhone/viciphone.php
Now log in as the agent with the created phone and you should hear voice ” you are the only one in the conference”
Comments
-
For auto hangup, add following line of code to your Vicidial agent page at the end of function
function dialedcall_send_hangup(dispowindow,hotkeysused,altdispo,nodeletevdac,DSHclick).// sachin webphone auto hangup <?php if($on_hook_agent == 'Y' && $is_webphone=='Y'){ ?> var iframePhone = document.getElementById("webphonecontent").children[0]; var dialElement = iframePhone.contentWindow.document.getElementById("dial"); // console.log(dialElement); dialElement.click(); <?php } ?>0 -
For browser notification, add following line to your, add following lines to your vicidial agent page right before javascript variable initialization
<script language="Javascript"> <?php if($on_hook_agent == 'Y' && $is_webphone=='Y'){ ?> // sachin notification var active_tab = true; // set this false if you want notification even when agent screen is active var notification_on_inactive_tab_only = true; window.onfocus = function () { active_tab = true; }; window.onblur = function () { active_tab = false; }; if (!("Notification" in window)) { // Check if the browser supports notifications alert("This browser does not support desktop notification"); } else if (Notification.permission !== "denied") { // We need to ask the user for permission Notification.requestPermission().then((permission) => { console.log(permission); }); } function notifyMe(notification_message = null) { console.log('------------------------------------'); console.log(active_tab); console.log('------------------------------------'); if (!("Notification" in window)) { // Check if the browser supports notifications alert("This browser does not support desktop notification"); } else if (Notification.permission === "granted") { // Check whether notification permissions have already been granted; if(notification_message && ((notification_on_inactive_tab_only && !active_tab) || !notification_on_inactive_tab_only)){ console.log(notification_message); var notification = new Notification(notification_message); notification.onclick = function(x) { window.focus(); this.close(); }; } } else if (Notification.permission !== "denied") { // We need to ask the user for permission Notification.requestPermission().then((permission) => { console.log(permission); }); } } <?php } ?> var needToConfirmExit = true;And this to your
vici_phone.jsto call notifyme function to send browser notification.debug_out( 'Got Invite from <' + extension + '> "' + displayName + '"'); parent.notifyMe('Got Invite from <' + extension + '> "' + displayName + '"');0
Howdy, Stranger!
Categories
- 99 All Categories
- 24 VoIP
- 11 SIP
- 16 asterisk
- 44 Programming
- 1 Nodejs
- 4 javascript
- 19 PHP
- 8 Codeigniter
- 14 database
- 1 UI/UX
- 2 Flutter
- 29 OS
- 27 Linux
- 1 Virtualization
- 1 Android
- 1 Windows
- 2 legal